Publicado en 2 de marzo, 2017
Unity – Guardar y cargar muchas variables de manera rápida y eficiente
Las funciones de PlayerPrefs de Unity permiten guardar y cargar int, float y string sin importar en que plataforma nos encontremos trabajando, pero su gran limitante es que están diseñados para almacenar una variable a la vez y guardar y cargar varias variables se puede convertir algo molesto de hacer.
Pero Unity cuenta con una librería de JsonUtility que permite convertir cualquier clase en un string en formato JSON, el cual es una mejor alternativa a los XML para transferir datos en un formato, el truco esta en declarar una clase que contenga todas las variables que te gustarían almacenar y a la clase solo agregarle [System.Serializable] para que pueda ser compatible con este formato, entonces aquí un código de como funcionaría esto:
Aquí la funcion JsonUtility.ToJson convierte los valores de nuestra clase a un Json y este al ser un simple string, podemos almacenarlo con el PlayerPrefs, ya el cargado de la información se lleva acabo igual con el PlayerPrefs y la función JsonUtility.FromJson se encarga de leer y sobre escribir nuestras variables con los datos almacenados.
Publicado en 13 de febrero, 2017
Random normal vs Random Procedural
El uso de generación procedural cada vez empieza agarrar más fama y utilidad en la industria de los videojuegos para generación de contenidos y en este post hablare un poco sobre la diferencia de usar un típico random y un random enfoque procedural.
Si deseamos generar una secuencia de 5 números de manera aleatoria solo entre numero comprendidos entre 0 al 100 de manera normal, cada numero podría ser muy diferente a los otros, donde podríamos obtener como resultado algo como: 40, 13, 83, 50 y 55; donde cada numero generado no toma encuentra nada respecto a los resultados anteriores solo el rango inicial. Mientras si deseamos repetir el mismo ejercicio con un enfoque procedural, solo el primer numero lo generamos entre el rango de 0 al 100 y los siguientes sera entre un rango de -10 a 10 respecto el numero anterior, obtendremos números cercanos entre ellos, algo como: 45, 48, 54, 60 y 55.
Entonces un random procedural toma en cuenta el resultado anterior y es mayor controlado el posible resultado. Donde en números es aburrido pero más fácil de explicar esta parte, pero ahora ¿Que sucede si lo aplicamos a generar una imagen?. Si deseamos generar una imagen aleatoria de 512 * 512 donde se genera un color diferente aleatorio cada pixel vertical de manera normal, donde simplemente cada pixel es un color posible de toda la gama de colores, obtendríamos básicamente una imagen lleno de colores
Mientras si deseamos generar una imagen de manera procedural, necesitamos hacerlo de la siguiente manera, primero necesitamos de un color base, luego al generar un nuevo pixel tener un margen de que canto puede variar en cada capa de color (RGB) por ejemplo no puede variar entre cada pixel más del 0.06% en Rojo, 0.04% en Verde y 0.01% en Azul y no puede alejarse más del 0.05% en cada capa del color base (esto para no irnos a otro color), esto logrando mantenernos cercas, pero variar del color base, donde podríamos obtener el resultado de la imagen de la izquierda, donde obtendremos una imagen que no se aleja del cafe, esto podría ya ser utilizado para asignárselo a una mesa y si tenemos 3 mesas, cada uno tener un poco de diferencia pero no exactamente igual.
En este ejemplo solo use un pixel diferente de manera horizontal, ya si realmente deseamos utilizarlo deberíamos aplicar el mismo principio pero iniciar desde el centro de la imagen y expandirnos de manera circular por la imagen para y si se agregan ciertas manchas de otro tono, tener resultados como el siguiente:
Los resultados ya empieza ser ahora si útiles para asignar como textura para madera y usando el mismo principio pero partiendo de azul podríamos crear nubes, del verde para pastos o arboles, etc.
Notas: Aquí pueden descargar un paquete con el código del ejercicio de las imágenes Descargar y la ultima imagen fue sacado de un proyecto desarrollado por dentedpixel que tiene ejemplos de generar texturas de manera procedural, en un futuro espero publicar mis versiones simplificadas y en español.
Publicado en 26 de diciembre, 2016
¿Cual es la mejor herramienta para animar 2D en Unity?
Existen varias herramientas que permiten la animación en 2D, el más tradicional y famoso es Flash. Ya en la actualidad existen muchos más como ToonBoom, Spline, Sprites, etc etc, los cuales están más orientados a ser usados para una animación en video principalmente. Aunque sean unas buenas herramientas, facilitan mucho el trabajo e inclusive permite hacer algunos efectos de manera muy sencilla, Unity no es compatible con ellos de manera oficial al menos que se exporten como un SpriteSheet o secuencia de imagenes, pero abrir directamente los archivos no se puede, pero en la Asset Store o en GitHub podemos encontrar importadores de estas herramientas y el santo milagro para usar animaciones en 2D en Unity. Quitando de por medio la posibilidad de usar solo SpriteSheets…
¿Cuál de los programas para animar, es la mejor para usar con Unity?
Esta es una pregunta que todo artista y más animadores 2D se podrán preguntar y su respuesta es un todos y ninguno a la vez, y explicare el porqué.
Para empezar, Unity tiene realmente 2 métodos de dibujar, a través de los MeshRender y SpriteRender, cualquier plugin externo lo que realmente hacen es adaptar su contenido para que funcione con uno o con el otro, de ahí no existe otra manera. Por lo que si al importar el archivo, si este no genera archivos que funcionen con el Animator o no puede visualizarse en la pestaña de animación de Unity, significa que no es una importación nativa, el plugin se encargara convertilo en tiempo real para volverlo compatible, es como escribir un documento en ingles pero se tuviera que escribir en español y usaras el traductor de Google para traducir (ahora, este proceso es llevado acabo en cada Frame).
¿Entonces, que tiene de malo que no sean nativos para Unity?
Primero que esto ocasionara que efectos como Shader, implementarlos en estos animaciones 2D, sea un trabajo muy difícil , ya que no está funcionando directamente con el sistema de Unity.
El segundo, implica que al cargar un GameObject que esté usando un sistema de animación externo, este tendrá que pre cargar y luego a medio ejecución generar un Mesh en la forma del sprite, el cual implica un proceso algo pesado y lento. Ocasionando otros 2 problemas (Esto varian por el plugin principalmente, pero todos me eh topado con estos problemas) son su tiempo de carga son grandes y el principal en una PC no necesitaras más de 50 GameObjects que estén en pantalla al mismo tiempo y estos bajaran drásticamente tus FPS y en móviles solo necesitaras entre 10 -20, mientras que usando de los métodos de animación de Unity, podrás tener hasta más de mil GameObjects al mismo tiempo y no estoy exagerando.
¿Entonces no es recomendable no usar programas para animar, al menos que exporte en SpiteSheet?
Si puedes usarlo, porque generalmente usan animaciones Cut Off y estos permiten tener mejor calidad de imagen en el proyecto. Entonces la recomendación seria usarlo en personajes principales o jefes y tener en cuenta que no son necesarios muchos para alentar una maquina. Todo lo demás usa SpriteSheet. Lo mejor sería aprende a animar 2D con el sistema de Unity que por obvias razones es el más optimo.
Publicado en 22 de noviembre, 2016
Unity – Posicionar objetos de manera como un profesional
En Unity podemos mover, rotar y escalar objetos directamente desde la pestaña de escena el cual permite armar nuestros niveles de manera sencilla y amigable a como se tendría que hacer directamente por código. Pero existen unos ciertos trucos para posicionar nuestros GameObjects como todo un profesional.
Snap
Ya sea al mover, rotar o escalar un GameObject desde la pestaña de escena, antes de llevar acabo una de estas acciones, si presionamos ‘ctrl’ al mismo tiempo, podemos mover GameObjects cada un metro de manera exacta, rotar cada 15° o escalar cada 0.1 metros y así ser un poco más precisos. Igual podemos cambiar los valores en ‘Edit -> Snap Settings’.
Igual podemos cambiar los valores en ‘Edit -> Snap Settings’.
Ajuste por vértices
Si queremos posicionar dos GameObjects a lado del otro y que estos queden perfectamente alineados, podemos usar el alinear por método de vértices, el cual consiste al estar en modo de translación (W), presionamos la tecla ‘V’ y sin soltar podremos observar que solo podremos seleccionar los vértices del objeto y al dar clic sin soltar arrastrar hacia otro objeto y podremos alinear vértice con vértice.
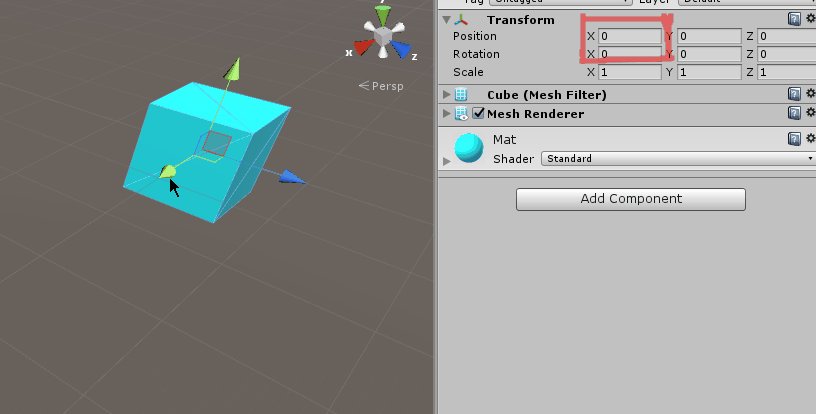
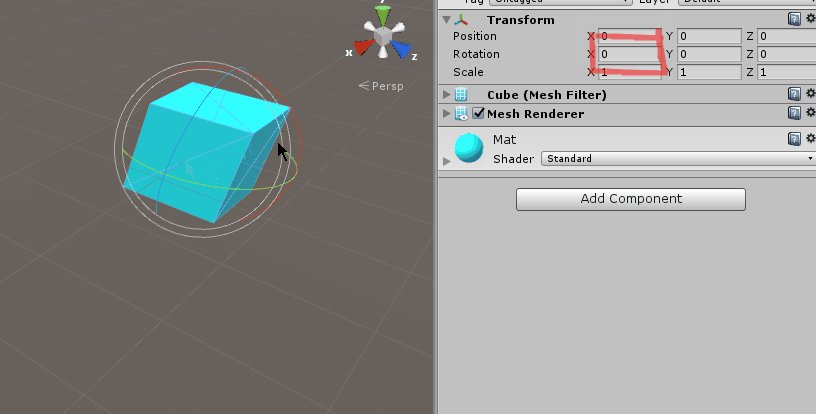
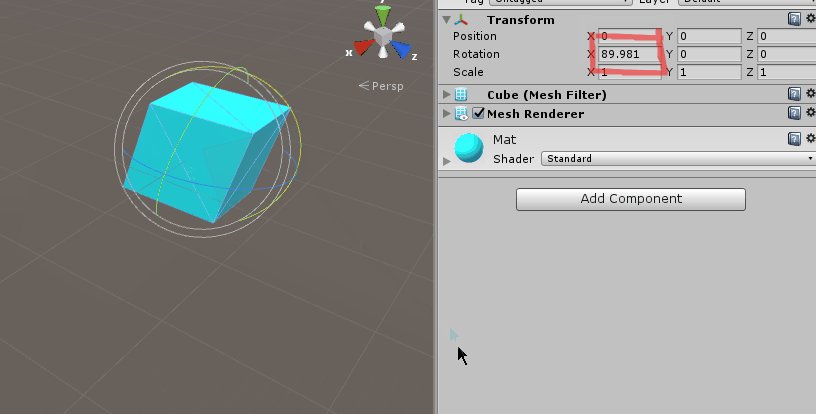
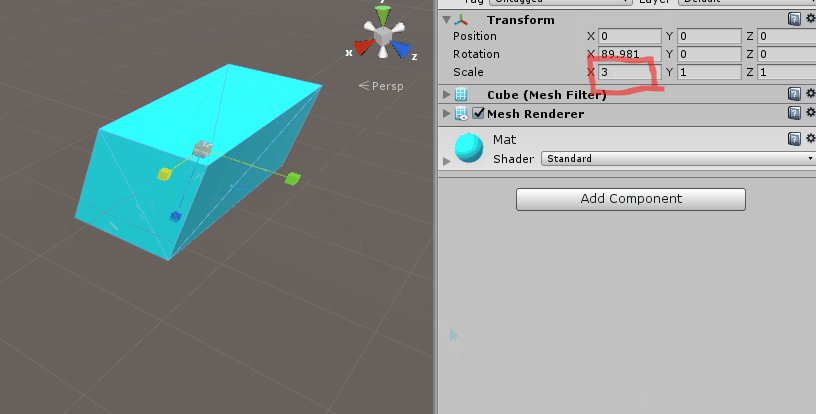
Operaciones matemáticas en el Inspector del transform
En la pestaña de inspector en el componente de Transform podemos asignar valores de manera directa, pero no solo esto, podemos usar operaciones matemáticas para posicionar, rotar o escalar objetos de una manera diferente.

Publicado en 8 de noviembre, 2016
Unity – Usando Lerp para mover un GameObject por unas vías o rieles.
Hace tiempo publique un tutorial de que es Lerp y como usarlo.
Pero ahora les traigo un ejemplo de como se puede utilizar para mover un GameObject a través de unas vías o rieles imaginarias usando varios GameObjects como puntos para generar un camino imaginario. En otras palabras, mover el GameObject y siga un camino formado por varios GameObjects.
En este codigo simplemente se tiene una variable publica velocidad para el movimiento y un arreglo de Trasnforms los cuales serviran para asignar entre que puntos deseamos movernos y en que orden. De aquí simplemente tenemos una variable IndexActual el cual ayuda movernos por el arreglo y de ahí como en el tutorial anterior usamos puntoA, puntoB, t para movernos en el Lerp y un factor para determinar la velocidad de t.
Aquí el código:
Resultado:
 Paquete: Descargar
Paquete: Descargar
Publicado en 4 de octubre, 2016
Unity – Update con intervalos entre cada llamada (cUpdate)
Update es la función por defecto de Unity que se llama de manera automatica en cada frame. Pero en situaciones necesitamos llevar acabo una acción, pero no necesariamente en cada frame, por un decir cada medio segundo (0.5). Gracias a Unity tenemos dos opciones, la primera es usar ‘InvokeRepeating‘, pero su limitante es que no podemos cambiar la frecuencia (Que primero sea cada medio segundo (0.5) y luego cada segundo (1)) sin necesidad de detenerlo y generar uno nuevo, para ellos podemos hacer una versión alternativa con los ‘Coroutines‘, el cual puede quedar así.
Esto es muy util cuando necesitamos por ejemplo verificar si algo ah llegado a su destino en muchos GameObjects.
Publicado en 4 de octubre, 2016
Unity – Como perseguir a nuestro personaje automáticamente en la pestaña de escena
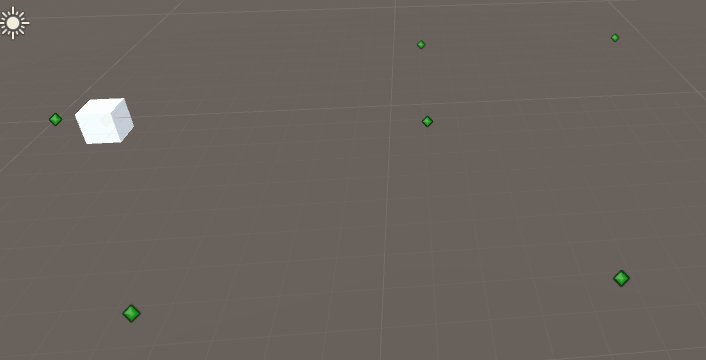
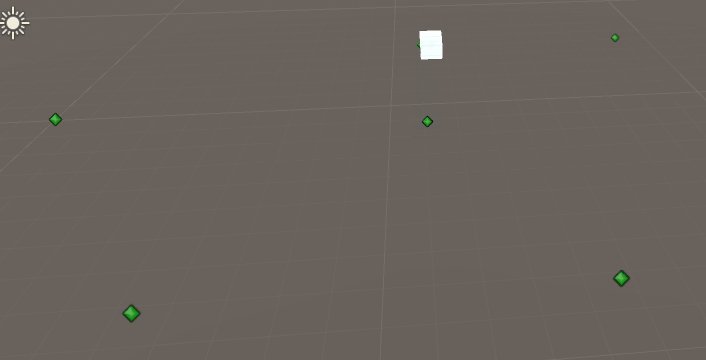
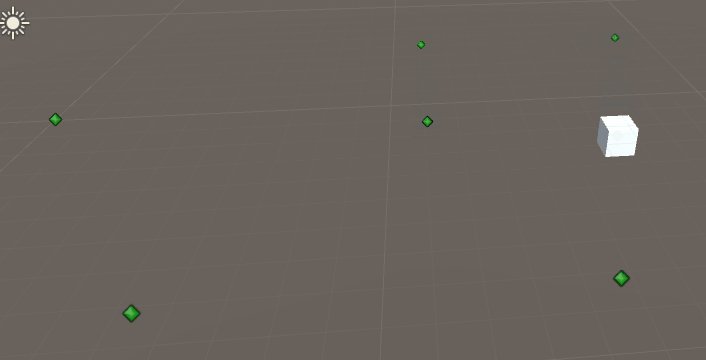
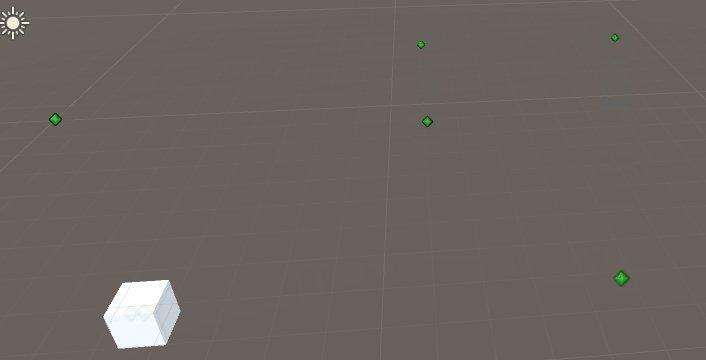
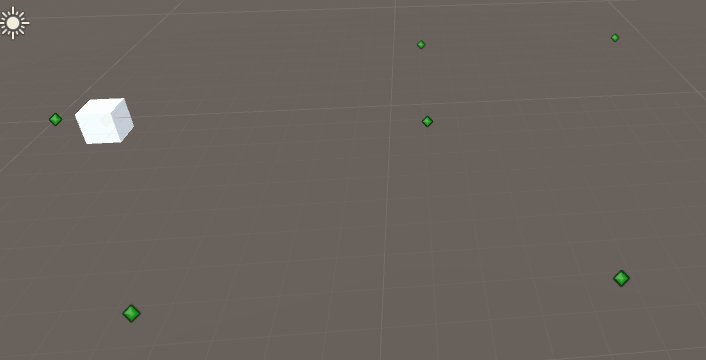
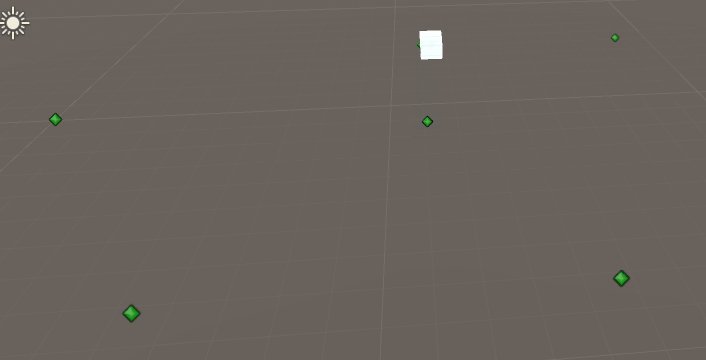
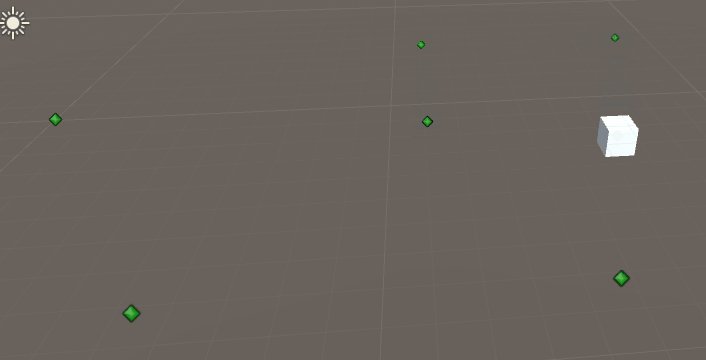
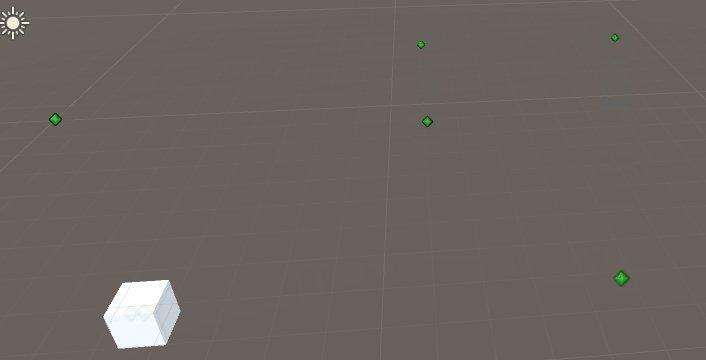
Cuando uno prueba sus juegos, en ciertos momentos necesitamos tener a la vista la pestaña de escena y la de juego al mismo tiempo visibles, pero cuando es de mover a nuestro personaje de lugar, se vuelve un poco difícil seguirlo en la pestaña de escena, bueno existe un pequeño pero gran truco para hacer que la pestaña de escena siempre siga a nuestro personaje o cualquier GameObject que necesitemos seguir.
Si seleccionamos un GameObject y presionamos ‘F‘ teniendo el mouse encima de la pestaña de escena, este se enfocara al GameObject seleccionado inclusive acercara la cámara, pero, pero presionamos dos veces ‘F‘, no solo se acercara, si no que lo mantendrá enfocado así, si estamos en modo de juego, no perdamos a nuestro personaje, inclusive podremos usar el scroll de mouse para acercar o alejar la camara de escena.
Algo así, pero directamente en la pestaña de escena:

Wizard of Legend

Publicado en 7 de agosto, 2016
C++ – Libreria basica de detección de colision en 2D
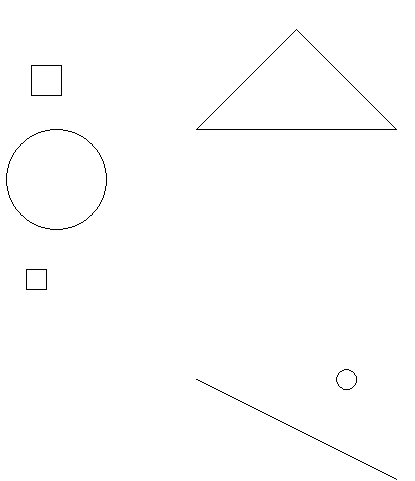
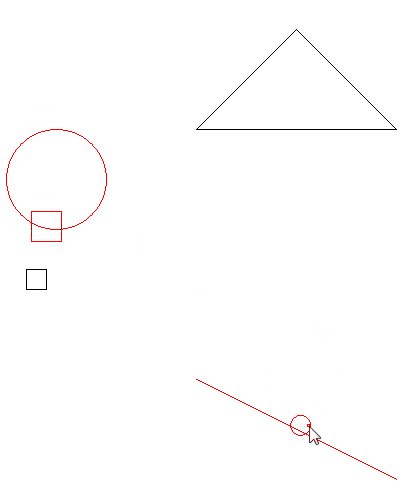
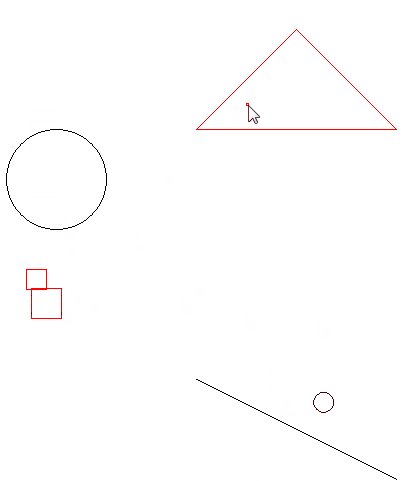
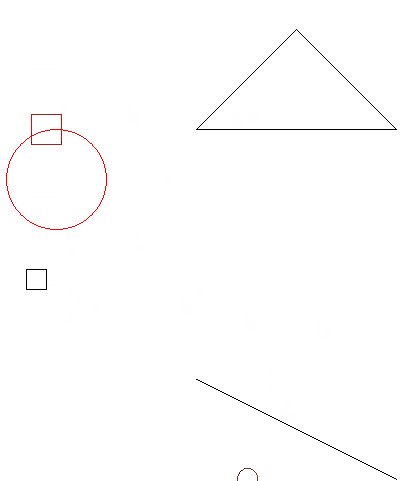
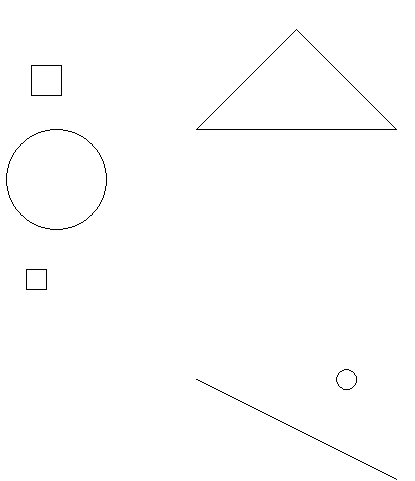
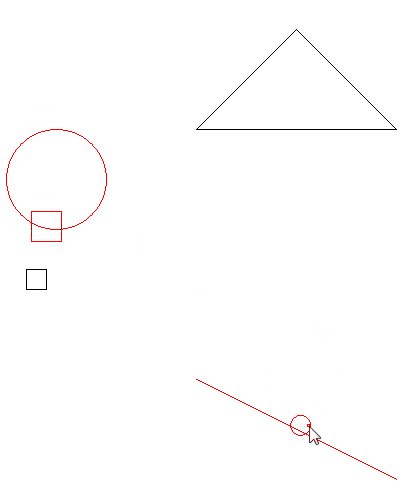
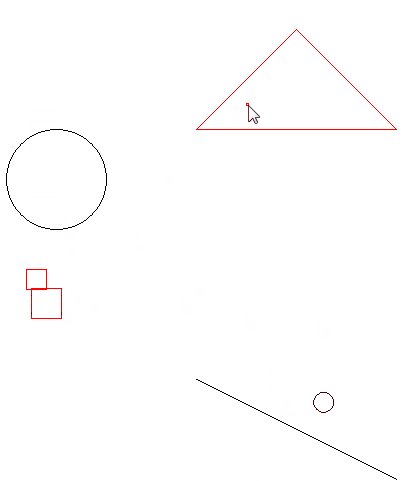
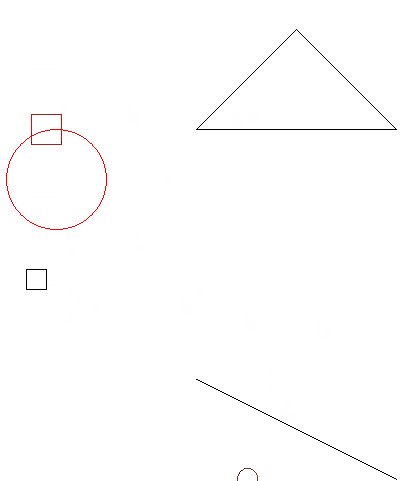
Aquí les comparto una libreria (h y cpp) el cual solo determina si ciertas figuras estan o no entrando en colision entre ellas. Su uso simplemente es llamar una función como:
if(Physics::RectBall(box.x, box.y, box.w, box.h, circle.x, circle.y, circle.r))
{
//HUBO COLISION
}
Donde solo se manda posicion ‘x’, ‘y’, ancho y alto del rectangulo y ‘x’, ‘y’ y radio de la esfera la función regresa true si estan impactando o false en caso contrario.
Aquí dejo un pequeño demo para windows con el cual pueden jugar un poco. Descargar
Las funciones que contiene esta pequeña libreria de detección de colision es:
- //Esferea con esfera
bool BallBall(float _bx1, float _by1, float _br1, float _bx2, float _by2, float _br2); - //Linea y Esfera
bool BallLine(float _bx, float _by, int _br, float _lx1, float _ly1, float _lx2, float _ly2); - //Rectangulo y esfera
bool RectBall(float _rx, float _ry, float _rw, float _rh, float _bx, float _by, float _br); - //Rectangulo y rectangulo
bool RectRect(float _rx1, float _ry1, float _rw1, float _rh1, float _rx2, float _ry2, float _rw2, float _rh2); - //Punto y triangulo Teoria barycentric
bool PointTriangle(float _tx1, float _ty1, float _tx2, float _ty2, float _tx3, float _ty3, float _px, float _py); - //Punto y esfera
bool PointBall(float _px, float _py, float _bx, float _by, float _br); - //Punto y rectangulo
bool PointRect(float _px, float _py, float _rx, float _ry, float _rw, float _rh); - //Punto y punto
bool PointPoint(float _x1, float _y1, float _x2, float _y2); - //Punto y Linea
bool PointLine(float _px, float _py, float _lx1, float _ly1, float _lx2, float _ly2); - //Linea y Linea
bool LineLine(float _x1, float _y1, float _x2, float _y2, float _x3, float _y3, float _x4, float _y4);
Publicado en 13 de julio, 2016
Unity – Bloquea GameObjects en el Editor con UnityLock
UnityLock es un plugin muy útil, ya que permite poder bloquear un GameObject, con bloquear nos referimos que no podremos cambiar el valor de ninguno de sus componentes como el Transform (Es decir, no poder mover, rotar o escalar el GameObject) e inclusive deshabilitar poder seleccionarlo desde la pestaña de ‘Scene’ los GameObjects que se encuentren bloqueados.

UnityLock en acción
Simplemente se debe agregar al proyecto y en «GameObject -> UnityLock» podremos bloquear o desbloquear los GameObjects o usar su atajo de teclado «Shift + Cntrl + L» o «Shift – Cntrl + U» y en «Window -> UnityLock» podremos activar o desactivar la posibilidad de seleccionar GameObject bloqueados desde la pestaña de ‘Scene’.
Ya es un plugin viejo (desde 2013), pero aun muy útil y lo completamente gratuito.
Publicado en 26 de junio, 2016
Unity – DebugX version 2.0
Debug es una clase de Unity el cual permite imprimir Logs en la consola, pero también cuenta con función de dibujar lineas solo visibles en el Editor para su Testear y probar diferente, por ejemplo visualizar hacia donde salen las balas, hacia donde mira un enemigo, etc. Todo para facilitar el desarrollo de nuestro contenido. DebugX es una clase que permite dibujar cuadrados y puntos de manera sencilla de uso completamente gratuito. Yo le hice unas pequeñas mejoras como poder indicar por cuanto tiempo deseamos sea visible lo que se dibujo y poder dibujar un circulo 2D y aquí su codigo y de uso libre.








Comentarios recientes